Colour depth
Categories: data representation imaging
A bitmap image like this is made up of lots of pixels:
![]()
The image file describes the colour of each pixel. There are various ways of doing this.
Full RGB colour
As explained in computer colour, we usually store colours as 3 byte quantities (one byte each for red, green and blue).
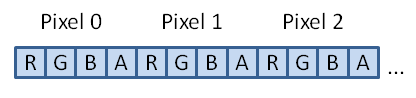
For the raster image above, we would need to store 3 byte for each pixel, to represent its colour. The bytes of a simpe bitmap file would be arranged in memory like this:
![]()
Since the image is 128 pixels square (16,384 pixels in total) the image data would be almost 50,000 bytes long. This is an example of using direct colour - the image data contains the RGB values of each pixel.
We sometimes call this a 24 bit image (3 bytes = 24 bits per pixel), or true color.
Using a palette
In the early days of personal computers, memory and disk space were very expensive. When the Web first arrived most people had very slow dial-up connections. Full RGB images are quite large, taking up a lot of memory and taking a long time to download.
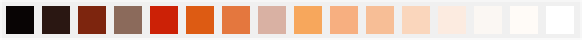
Rather than storing images as full 24 bit RGB images, some image formats use a palette, or table, of 256 colours like this:

Now, instead of storing the colour of each pixel, we only need to store the index (0 to 255) of the colour required. Each pixel colour is represented by a single number, which can be stored in 1 byte. This means that the image data is about a third of the size of a full RGB image.

This leads to a drop in quality, although you would have to look quite carefully to notice it.
It is possible to use even less colours, for example this is palette of just 16 colours:

Each pixel colour can be represented by a single number between 0 and 15 (because there are only 16 colours). Values 0 to 15 can be stored in just 4 bits, rather than 8, so we can store two pixel values in each byte! But the image quality of quite poor:
![]()
You can go further, and use a palette of just 4 colours - this requires just 2 bits per pixel, so 4 pixels can be stored in each byte, but the image quality is terrible.
These days, people tend to use 24 bit images more often. Memory is cheap, networks are fast, and modern image compression is very effective at reducing image sizes while maintaining quality. Palette based image formats tend to be used less often.
Image size in bytes
For any image, the data size in bytes is equal to
(width_in_pixels * height_in_pixels * bits_per_pixel) / 8
bits_per_pixel is equal to 24 for a full RGB image, 8 for 256 colour palette image, 4 for a 16 colour palette image, and 2 for a four colour palette image.
This size is approximate because some formats add a few extra bits at the end of each line. If the image data is compressed this forumla doesn't apply.
Transparency
Some image formats support transparency. If you mark certain areas as transparent, the background will show through the image. One of the main uses of this is to create non-rectangular images on a website.
Most image editing software uses a chequer board pattern to represent transparent areas.

Transparent images usually use 4 bytes per pixel. As well as the RGB bytes, they have a fourth byte called the alpha value which controls transparency. An alpha value of 0 means that the pixel is transparent, 255 means that the pixel is a normal colour. Values in between, eg 128, mean that the pixel is semi-transparent, so you can see the background through the image.

When a browser or other program displays a transparent image, it uses the alpha value of each pixel to determine whether the image pixel is show, or the background pixel, or a mixture of the two.
See also
- Binary
- Bits and bytes
- Units of storage
- Powers of two
- Representing numbers
- Binary numbers
- Hexadecimal numbers
- Adding binary numbers
- Negative binary numbers
- Bitwise logical operations
- Binary shift
- Character representation
- ASCII
- Extended ASCII
- Unicode
- Digital images
- Bitmap images
- Computer colour
- Vector images
- Image file formats
- Computer sound
- Recording sound
- Playing sound
- Sound file formats
Sign up to the Creative Coding Newletter
Join my newsletter to receive occasional emails when new content is added, using the form below:
Popular tags
555 timer abstract data type abstraction addition algorithm and gate array ascii ascii85 base32 base64 battery binary binary encoding binary search bit block cipher block padding byte canvas colour coming soon computer music condition cryptographic attacks cryptography decomposition decryption deduplication dictionary attack encryption file server flash memory hard drive hashing hexadecimal hmac html image insertion sort ip address key derivation lamp linear search list mac mac address mesh network message authentication code music nand gate network storage none nor gate not gate op-amp or gate pixel private key python quantisation queue raid ram relational operator resources rgb rom search sort sound synthesis ssd star network supercollider svg switch symmetric encryption truth table turtle graphics yenc